First of all, we need to create a field to store our username in the database. So, let's change our default laravel migration file for users table. Open your create_users_table.php and add a username field of type string and unique. In this article, we will customize laravel default authentication functionality to login with both email or username.
We all know that laravel provide a nice basic authentication function out of the box where a user can register and login using email. We will take it further step adding a login with username also. Laravel handles user authentication by default through its 'auth' middleware.
We have created the required routes for authentication. Now we need to create controller class and class methods where we will input application logic. For the simplicity of tutorial, we have created only one controller for all routes. You can create seperate controller for register and login feature. Run the following command into Terminal to generate controller class. In step six, we need to add two input fields for username and phone number on the register page or in the resources/views/auth/register.blade.php file.
Add or copy the code above and paste it under the input field name. Next, create a new database to experiment with creating a login feature with email, username or phone number with laravel 8 and jetstream livewire. If you are using xampp as a local development, please create a new database at localhost/phpmyadmin.
Here I give an example, I created a new database with the name laravel_jetstream_authentication. Then don't forget to also adjust the DB_DATABASE in the .env file as in the example above. Now that you have routes and views setup for the included authentication controllers, you are ready to register and authenticate new users for your application!
This command should be used on fresh applications and will install a layout view, registration and login views, as well as routes for all authentication end-points. A HomeController will also be generated to handle post-login requests to your application's dashboard. First let's add username input field to Users registration form. Go to register.blade.php present in resources/views/auth directory.
Add the following code after the name row to add a username input field. In the last step, please open the app/Providers/JetstreamServiceProvider.php file and add the code as below. In this file, we add logic to create a login feature with options using email, username and phone number. Notice how we use the hasVerifiedPhone method we created earlier in app/User.php.
Let's now create a view where users can provide their verification code. Notice how we use the userPhoneVerified method we created earlier in app/User.php. It provides a basic registration with minimal fields. The below form receives data to register with the laravel-login-authentication application. It uses browsers' default validation to apply the not-empty and email-format checkings.
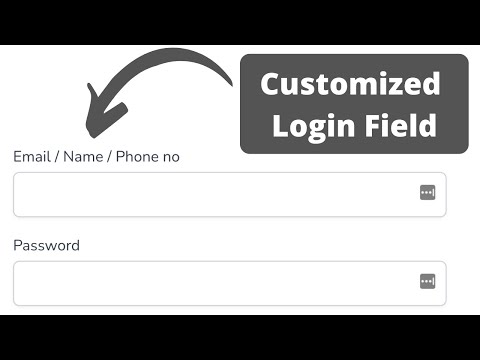
First we need to make some changes to the login view particularly in E-Mail Address input field row. Go to login.blade.php file present in resources/views/auth directory. Now replace the first row in the form which the E-Mail Address input field with the contents below. In this fourth step, we need to update the user migration file by adding two new fields namely username and phone.
It has created auth controllers to handle registration, login and logout, password confirmation, email verification, and password reset and update . For email verification mail, create registerMail.blade.php file at resources/views directory and input below HTML code into it. In this step, we will add required routes for register and login feature. Open routes/web.php file and add following routes into it. Now let's register the login routes in our app's routes/web.php file. Let me explain every change made in the Login Controller.
We have added a new username property which we will use to store whether the login field is email or username. This field will only have two values email or username. In the constructor, we are calling the findUsername method. We check weather the field is a valid email, if yes we set $fieldType to email otherwise username.
Then we add the $fieldType with the input login in the request by using the merge method. Merge method basically merge a new input into the current request's array. Then we return the $fieldType which could either be email or username.
Of course, your users table must include the string remember_token column, which will be used to store the "remember me" token. Your users table must include the string remember_token column, which will be used to store the "remember me" token. Laravel ships with several pre-built authentication controllers, which are located in the App\Http\Controllers\Auth namespace.
Each of these controllers uses a trait to include their necessary methods. For many applications, you will not need to modify these controllers at all. Registration works fine and im able to store the user phone to the users table. I have changed the input type for email to text on views/auth/login.php and im able to login with either username or email.
In this article, I am going to share the steps on how to log in with a google account using the socialite package in laravel app. By following the below-added steps, you can easily sign-in and signup with a Google Gmail account in laravel and can also use google authentication for login in laravel. We are using users table for authentication, but we are not using password field, instead we will use token field. So open user migration file at database/migrations directory and update password fields to below.
In this article, we will go through how you can create register and login system without password in Laravel. We will use only email address to register and login. In the register, we will send link in the given email for email verification, while we will send login link everytime when user input email. This command should be used in fresh applications and will install a layout view, registration and login views, as well as routes for all authentication endpoints. Please run the laravel project using the php artisan serve command, then open the laravel project in the browser. Navigate to the register menu and register a new user.
After successfully registering, we will be directed to the dashboard page. After entering the dashboard page, please log out and try to login using the username and continue the login test using the phone number. Since we changed the name in the input field in the login form, so we also need to update the config/fortify.php file. In this first step, we need to install the latest version of laravel which we will try to implement to create a login feature with email, username or phone number.
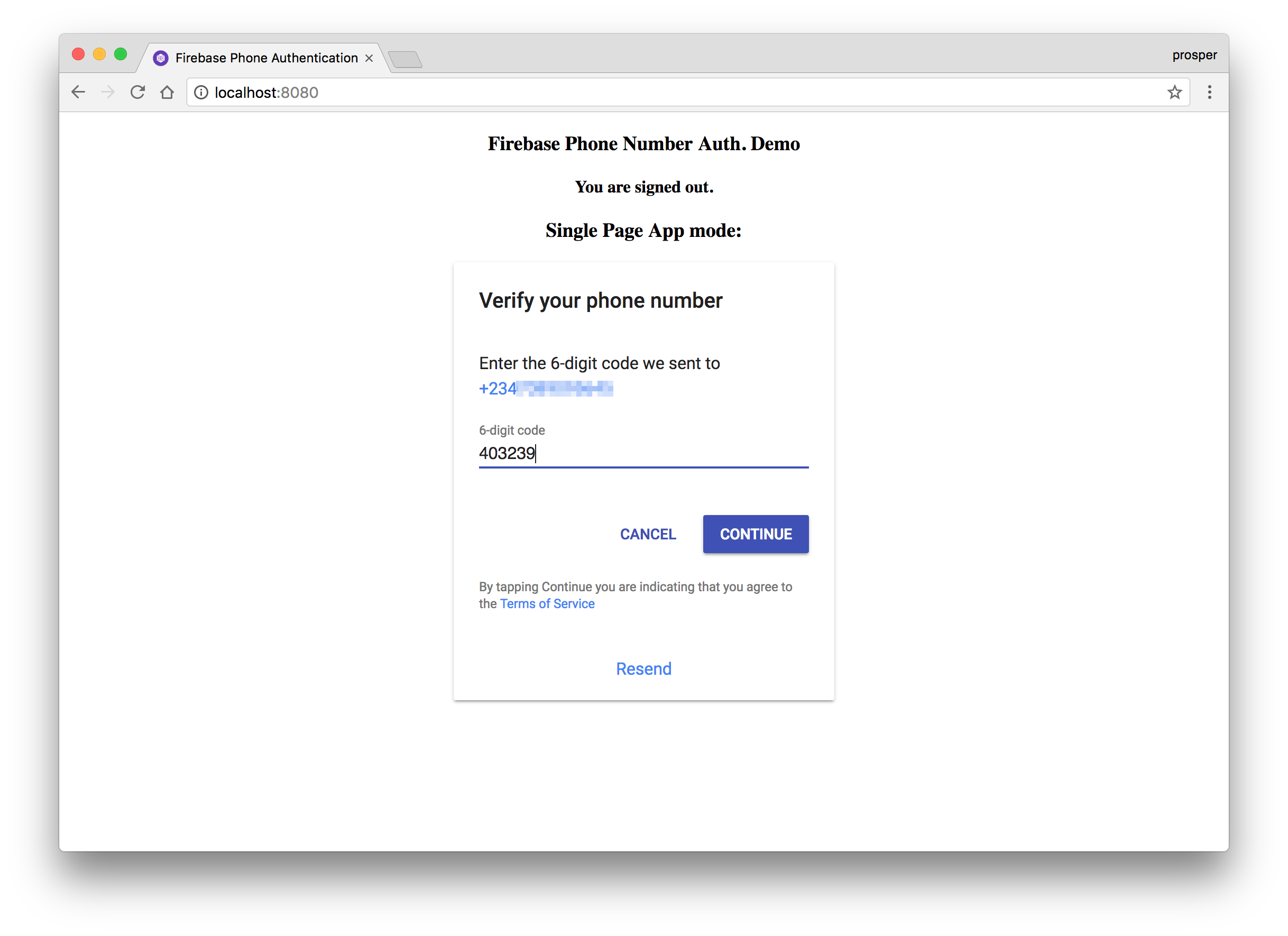
For laravel installation, you can use the laravel installer or use composer like the example above. At times, you might want to create an app that uses a phone number/password pair as a means of authentication, as opposed to the normal email/password pair. In some other cases, you are not necessarily using phone numbers as a means of authentication, but having a phone number is critical to your app. In such situations, it is very important you verify that the phone numbers your users provide are valid and functional. One way to do this is to give them a call and tell them a code that they will have to provide to your app. If you use Gmail, then you are probably familiar with the voice call verification it uses.
In this article, I will be showing you how to achieve that using Laravel and Twilio's excellent service. At times, you would possibly want to make an app that uses a phone number/password pair as a way of authentication, as against the traditional email/password pair. In another case, you're not necessarily using phone numbers as a way of authentication, but having a telephone number is critical to your app. In such situations, it's vital you verify that the phone numbers your users provide are valid and functional.
A method to try to do this is often to offer them a call and tell them a code that they're going to need to provide to your app. If you use Gmail, then you're probably familiar with the voice call verification it uses. During this article, I will be able to be showing you ways to realize that using Laravel and Twilio's excellent service. Php artisan ui vue –auth command will create all of the views you need for authentication and place them in the resources/views/auth directory.
The ui command will also create a resources/views/layouts directory containing a base layout for your application. It saves us a lot of time building a custom login and registration system starting from scratch. In this step by step tutorial, we will guide you through building user registration and login using laravel's built-in authentication package. In this tutorial we have learned how to incorporate email authentication using Laravel.
We also addressed how our routes should be secured, thus stopping unauthorized users from accessing them. Therefore, you can use this experience to create more innovative applications. Openlogin.blade.php located at "resources/views/auth/", update the following code snippet to the email field.
In this post, I will share how to implement Laravel 8, 9 custom auth login and registration with username or email. Laravel additionally helps web developers to simplify their development process with clean and reusable code. Open create_users_table.php present in database/migrations directory. Add the username field in the up to store the username.
To do this, copy the code below and replace it with the up method. Until here, the tutorial article makes a login feature with the option of using email, username or phone number in laravel 8 and jetstream this time. You can explore the authentication feature on jestream with the link below. For that please run the command as above on the terminal to start installing jetstream. Most web applications provide a way for users to reset their forgotten passwords.
Rather than forcing you to re-implement this on each application, Laravel provides convenient methods for sending password reminders and performing password resets. There are packages provided by Laravel to enable authentication in an application. It performs session-based authentication to validate the registered users. When sending a network call to the Laravel API, it performs token-based authentication. Laravel provides artisan command to create register and login feature in project. As per the above step, we are sending email verification and login mail to the registered email address.
To send the email, we need to create mailable class and mail templates. In this step, we will create mailable classes RegisterMail and LoginMail. In the next step, we will create mail template file. Run the following Artisan commands one by one to generate mailable class.
This will create AuthController class at App/Http/Controllers/AuthController.php file. Now open this file and add class methods as we have registered into routes. Laravel provides simple authentication system out-of-the box. It provides register, login, logout and Email verification features in single command.
But have you wonder, you can even create authentication system without using password. By using this feature, user don't have to remember the password. Openregister.blade.php located at "resources/views/auth/", update the following code snippet to add a username field.
Authentication is the process of identifying the user credentials. In web applications, authentication is managed by sessions which take the input parameters such as email or username and password, for user identification. If these parameters match, the user is said to be authenticated. When the user logs into the application he/she will be redirected to /home URL which will use the myHome.blade.php file to show the home page.
After adding username column in the database, it is also required to change laravel default authentication to accept username and save it in the database. Because our goal is to create a login feature with the option of using an email, username or phone number. The previous code can only be entered for the email type, and for the name we also change it to auth. The attempt method accepts an array of key / value pairs as its first argument.